Hello everyone. In this part of our Tkinter tutorial section, we’ll take a look at the Tkinter Text Widget.
While I had been using an object oriented approach in the previous tutorials, since we’ll be looking at individual widget examples now, it would be simpler if I directly used the module.
So, I’ll be directly using Tkinter here, without an explicit Application class.
Now, let’s get started!
Tkinter Text Widget
This is a widget that allows us to easily view text objects in our application. For example, if you wanted to display some lines on the GUI, we can easily use a Text widget to achieve our objective.
Let’s see how.
To create a text widget, simply use the tk.Text(master, width, height) method, where master is the master object of the GUI application (using tk.TK()).
We can then add text by using the text_widget.insert() method.
import tkinter as tk
# Create our master object to the Application
master = tk.Tk()
# Create the text widget for two lines of text
text_widget = tk.Text(master, height=2, width=40)
# Pack it into our tkinter application
text_widget.pack()
# Insert text into the text widget
# tk.END specifies insertion after the last character in our buffer
text_widget.insert(tk.END, "First Line - Hello from AskPython\nSecond Line - Hi")
# Start the mainloop
tk.mainloop()
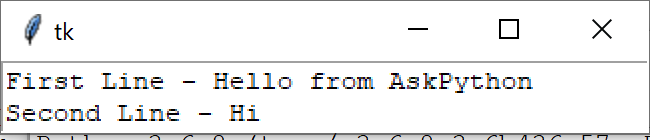
Output

Indeed, we seem to have the two lines of text in our text widget!
Adding a scrollbar to our Text Widget
While the above output works for smaller texts, what if our text size is itself larger than the width?
We can use Tkinter’s scrollbar and add it to our text widget. Now, after adding the scrollbar, we should be able to display larger texts properly.
To create a scrollbar object, use tk.Scrollbar() and add it to our application! Now, after you pack it to the application, we can display longer texts using a scrolling text widget!
import tkinter as tk
# Create our master object to the Application
master = tk.Tk()
# Create the text widget
text_widget = tk.Text(master, height=5, width=40)
# Create a scrollbar
scroll_bar = tk.Scrollbar(master)
# Pack the scroll bar
# Place it to the right side, using tk.RIGHT
scroll_bar.pack(side=tk.RIGHT)
# Pack it into our tkinter application
# Place the text widget to the left side
text_widget.pack(side=tk.LEFT)
long_text = """This is a multiline string.
We can write this in multiple lines too!
Hello from AskPython. This is the third line.
This is the fourth line. Although the length of the text is longer than
the width, we can use tkinter's scrollbar to solve this problem!
"""
# Insert text into the text widget
text_widget.insert(tk.END, long_text)
# Start the mainloop
tk.mainloop()
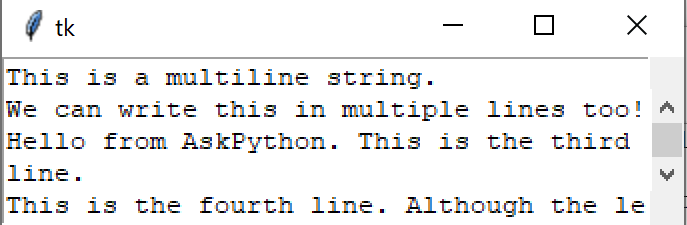
Output


You can see the scrollbar to the right, supported by the text widget to the left.
Hopefully, you can build upon this to add more widgets to your GUI application, and make it more interesting!
Conclusion
In this tutorial, we learned how we could add simple text widgets to our Tkinter Application, and also add scrollbars to support larger texts.
Stay tuned for more widgets, in our upcoming Tkinter tutorials!